Как создать красивый сайт (на ucoz.ru)
Итак. Расскажу немного о WEB-Дизайне. Стандартный программный язык для новичков в этом нелегком вопросе является HTML. Существует масса программ по редактированию HTML страниц. Самые известные из них это Microsoft Front Page и Macromedia Dreamweaver. Конечно изучать подобные программы самостоятельно (как делал я) очень долго. Поэтому я вам попробую помочь чем смогу в данном топике. Ипользовать мы будем Microsoft Front Page. Так что советую Вам скачать эту программу с торрентов или еще откуда. Желательно русскую версию.
Нус. Приступим!
Стадия #1: Создание сайта в системе ucoz.ru
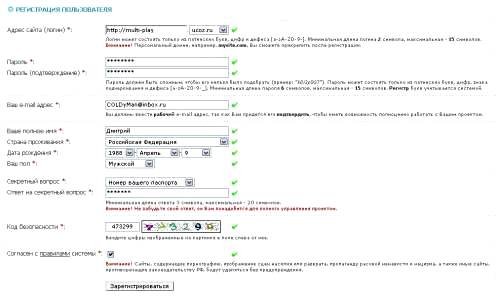
так. Заходим на сайт http://www.ucoz.ru/. Жмем сверху слева "Регистрация". Заполняем форму. Вы должны указать ссылку на ваш будущий сайт. К примеру пускай это будет multi-play.ucoz.ru. (Не обязательно чтобы был домен вашего сайта с концовкой ucoz.ru. Вы можете выбрать также http://[ваш сайт].clan.su,http://[ваш сайт].at.ua, http://[ваш сайт].3dn.ru, http://[ваш сайт].my1.ru, http://[ваш сайт].clan.su, http://[ваш сайт].moy.su, http://[ваш сайт].do.am и еще 3 варианта ucoz.
Примечание Вы также можете использовать домен clan.su в списке, Что будет очень кстати для клановых сайтов. К примеру как http://TrIx-SK8.clan.su/
После заполнения формы регистрации все примерно должно выглядеть так.
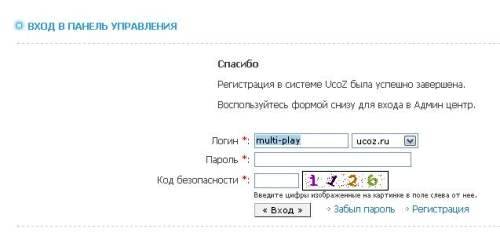
Итак. Мы официально создали свой сайт! Но он еще не готов для использования! После завершения регистрации у нас открылось окно.
Заполняем форму и мы заходим к мастеру настройки вашего сайта.
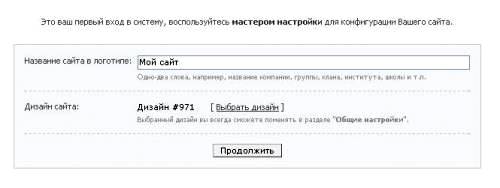
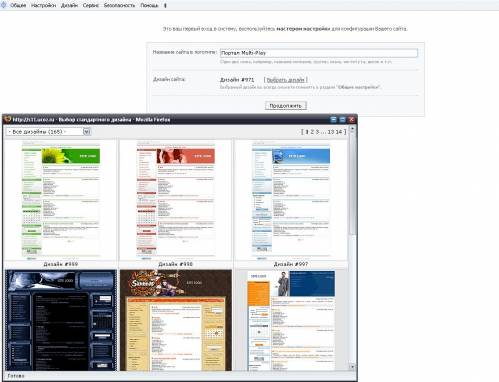
Сейчас начинается самое интерессное! Мы даем название и выбираем дизайн нашего сайта! Записываем название вашего сайта и нажимаем на [ Выбрать Дизайн ]. У нас появилось окно со списком дизайнов и картинками (как эти дизайны выглядят)
Не нужно быть мастером Веб-Дизайнером и иметь образование чтобы выбрать себе хороший и привлекательный шаблон сайта.
Ну чтож. Мне приглянулся Дизайн #551. Жмем на него и появляется окно "Дизайн Выбран. Закрыть окно?". Тыкаем ОК и жмем продолжить у мастера настройки сайта. Дальше вы выибраете все нужные модули которые вы будете использовать на вашем сайте. Я как правило выбираю все. Пригодится
Заполняете форму пароля пользователя - администратора и ФТП пароль.
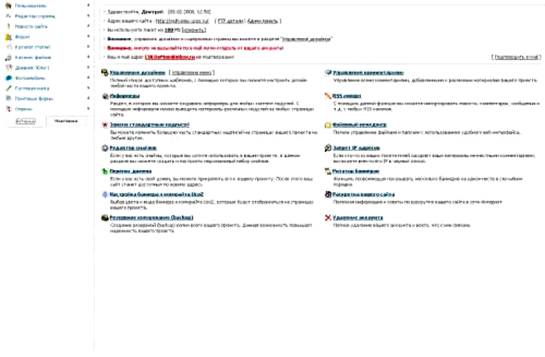
После всех заполнений и форм вы появляетесь в "Панели управления"
Теперь мы можем смело зайдти на наш сайт http://multi-play.ucoz.ru/ и зайдти на сайт от админа - введя логин от вашего сайта (в данном случае multi-play) и пароль от пользователя-администратора.
Поздравляю! У нас теперь есть своя песчинка в бесконечной паутине интернета!
Как создать красивый сайт (на ucoz.ru) стадия #2
Стадия #2 : Корректировка и функционирование сайта.
Итак приступим к самому скучному процессу. К Заполнению нашего сайта жизнью
и информацией ![]()
Начнем с изучения всех функций в Панели Управления.
-Пользователи
С помощью этого раздела вы можете сделать своих зарегистрированых
пользователей на сайте админами. Можете создать
группы и добавлять туда людей (к примеру группы "Сокурсники" и
"Знакомые". Или же "Почетные пользователи") Через эту
панель вы также можете удалять пользователей и банить их по IP. Вы можете
отредактировать правила регистрации (хотя при регистрации их никто не читает )
и также можете загружать свои аватары.
-Редактор страниц
С помощью редактора страниц вы можете полностью изменить ваш дизайн на свой
(если вы разбираетесь в HTML) или подредактировать
ваш дизайн (к этому мы вернемся в стадии #3)
-Новости Сайта
С помощью Новостей Сайта вы можете добавлять новости на главную страницу, редактировать
их и создавать группы новостей (Новости игр, Новости сайта, Личные новости и
т.п.)
-Форум
С помощью форума вы можете создавать разделы на вашем форуме. Изменять смайлы, делать модераторов форума, изменять иконки (есть
новое сообщение, нету) и многое другое свзяаное с
форумом.
-Каталог статей
Довольно важная вещь на сайте. Каталог Статей можно использовать как угодно.
Как личный ЖЖ с личными новостями, как вставку новостей из игрового мира или
мира новостей.
-Каталог Файлов
Здесь вы можете загружать файлы, создавать под них группы и прочее. Тоже очень
важная вещь на сайте.
-Дневник
Это чистый ЖЖ вашего сайта. Можете ежедневно писать что вы делаете с сайтом или
что у Вас происходит в жизни.
-Фотоальбом
Можете добавлять Фотки, создавать альбомы и все что
хотите) Также существует оценка пользователя фотографии [от 1 до 5]
-Гостевая Книга
Тут ничего объяснять не требуется) Гостевая книга предназначена для того чтобы
гости могли оставить свои комментарии о сайте или еще чего ![]()
-Опросы
Можете создавать тут опросы. Вставлять в варианты ответов картинки и также
жульничать (изменять результаты ![]() )
)
Также советую включить в "Неактивных" функцию "Мини-чат". Очень полезная вещь также. Как гостевая книга но она многим нравится. И не забывать о функции "Файловый менеджер". У вас 100 дискового пространства под сайт. Можете загружать туда картинки, музыку и все что угодно.
Приступим к редактированию нашего сайта. Сперва напишем на главной странице
новость. Заходим на нашу страничку. И тыкаем - добавить новость. Пишем в
названии новость - что вот мол сайт в разработке. Матом не ругаться ![]() и
добавляем новость.
и
добавляем новость.
Для начала создадим разделы на форуме чтобы наши пользователи могли общаться.
Заходим Форум -> Управление Форумами и там мы можем создавать Разделы (к примеру "Сайт") и создавать форумы (К примеру "Новости Сайта", "Обновления на сайте", "Пожелания по поводу сайта").
Итак мы изменили форум. Остальные разделы довольно простые и можно все
самостоятельно сделать. Все написано на русском языке и у каждого раздела внизу
есть пояснение. Если будут проблемы напишите тут - я отвечу. ![]()
В принципе у нас сайт уже готов для народа.
Как создать красивый сайт (на ucoz.ru) стадия #3
Стадия #3 : Изучаем возможности HTML и Microsoft Front Page.
Итак. Чтобы полностью разобраться в веб дизайнерстве воспользуемся программой Microsoft Front Page. Желать тельно 2003года (Не люблю я 2007 офис. Цуко маразм там разбираться) и русской версии.
Чтобы изменить дизайн много знаний не надо. Откроем "Редактор Страниц" -> "Управление дизайном сайта" -> "Страницы сайта". Итак чтобы изменить ее нам надо скопировать ВЕСЬ код. Открыть Microsoft Front Page (Будем называть его MFP сокразенно), создаем новый проект, открываем внизу вкладку "Код". Удаляем весь код и вставляем с сайта. Открываем вкладку внизу "Конструктор" и появляется наш дизайн сайта.
Управлять MFP очень легко. Это как обычный Microsoft Word. Только чуть чуть посложнее.
Чтобы к примеру вставить картинку вам
надо
1) Загрузить ее на сайт (можно
использовать Файловый Менеджер)
2) Открыть MFP - Вставка - Рисунок - Из Файла. И
вместо поиска по компу изображения просто вставляем
ссылку на картинку.
К примеру http://Ваш сайт.ucoz.ru/kartinka.jpg
Теперь вы можете вырезать и вставлять свою картинку куда хотите ![]()
После каждого действия вы можете проверить результат ваших стараний открывая закладку внизу "Просмотр"
MFP Обладает такими важными базовыми возможностями как: Бегущая строка, Гиперссылки, Живая Кнопка, Редактирование и создание таблиц и много много всего. Также он легко поддерживает все скрипты и Flash проекты.
Чтобы изучить возможности самого языка HTML нужно немало времени. Для начала посоветую Вам просто создать сайт, попытаться изменить его и каждое действие просматривать в HTML.
Итак. Когда вы изменили дизайн вашего сайта и промотрели его, вы можете заметь код на сайте. Но будте очень внимательны. Вы никогда не застрахованы от косяков в работе вашего сайта. Так что держите при себе копию рабочей версии.
Итак с помощью MFP вы можете отредактировать любую страничку вашего сайта а также и ПОЛНОСТЬЮ заменить его своим. Для этого вы можете найдти сайты где Дизайнеры выкладывают свои версии сайтов. Один из таких сайтов http://woweb.ru
Опять же если у вас возникают вопросы или вы сомневаетесь - пишите я вам помогу.
Как создать красивый сайт (Интерессное) стадия #4
Итак. Здесь я расскажу о наиболее интерессных сайтах в помощь веб дизайнеру. И пару интерессных вещей.
Сайт на котором сорбано множество полезностей. Скрипты, Курсоры, Mp3 Флеш Плееры, Разные FLASH штуки. Очень полезный сайт. Можно загрузить на ваш сайт музыку и вставить ее в POQBum Флеш плеер. Будет играть музыка у вас на сайте! Только будте внимательны. Некторые люди слушают всякий РЭП и Попсу. А другие ее на дух не переносят. и мнение о вашем сайте будет не лучшее. Так что ориентируйтесь на публику с разными вкусами.
Сайт отечественных WEB-Дизайнеров, задротных программеров и флеш маньяках. Здесь вы можете найти разные картинки, флеш меню (требуется хоть какой-то опыт в работе с Macromedia Flash), разные дизайны под ваш сайт и самые безумные версии разных скриптов. Один из лучших порталов для дизайнеров.
Сайт программистов. Есть вы ищите скрипт или еще что, то просто воспользуйтесь поиском или создайте тему. Люди там знают почти все. Причем о разных языках.
Бесплатные хосты.