Создание баннеров для
Интернет сайта
(15.11.09)
Цель работы: создать 2 баннера для
Интернет сайта.
№1

№2

Постановка задач:
1) Создать заготовку размером 1024×160
2) Создать
градиентную заливку на заготовку
3) Вставить на
заготовку изображения- герб Колпина, виды Колпина,
изображение компьютера (папка СОЗДАНИЕ БАНЕРА)
4) Используя
кисть и фильтр Blur
создать эффект свечения лучей
5) Установить
подцветку лучей на изображения вставленных картинок
6) Создать
надпись на заготовке
7) Оформить
надписи с помощью СЛОЙ- ЭФФЕКТЫ СЛОЯ-ТЕНЬ,
РЕЛЬЕФНОСТЬ, ВНЕШНИЙ СВЕТ, ШТРИХ (создать эффект объёмности, обводки,
использование текстуры )
8) Сохранить
результаты работы в форматах PSD и JPEG
Пошаговое
описание выполнения работы:
1. Создаете новый документ 1024×160 px разрешение 72.
2. Создайте новый слой и возьмите
инструмент градиент ![]() .
.
Установите цвета градиента.
![]()
3. Выберите радиальный градиент ![]() .
.
И проведите по документу с будущим баннером.


Как создать сияние:
1) Для этого создайте новый документ 400x400 px с черным
фоном.
2) Создайте новый слой.
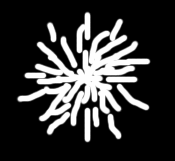
3) Нарисовать обычной маленькой твердой кистью что-то подобное:

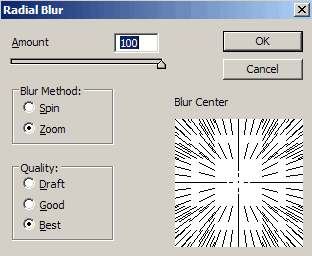
Затем несколько раз применить фильтр - Blur - Radial Blur (Размытие - Радиальное размытие) со значениями:

Нажимайте Ctrl + F, чтобы применять фильтр повторно.
Получится так:

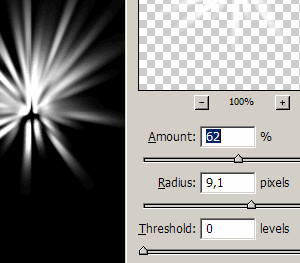
Теперь примените фильтр Sharpen - Unsharp Mask (Резкость - нерезкая маска) с настройками:

Если вам кажется сияние неровным или редким, то дублируйте слой и переверните его, чтобы образовалась ровная снежинка.
4. Вырежете кусочек с сиянием и разместите его на баннере.
5. Вставить 2 изображения на баннер: компьютер и герб Колпина (папка ФОТО ДЛЯ БАНЕРА)
6. Добавить текст с использованием тени, рельефа, штриха, внешнего света.